티스토리의 포스팅 제목의 배경으로 잡혀있는 부분의 높이를 변경하는 방법을 설명해 보겠습니다.

애드센스를 위해 티스토리를 운영하시는 대부분의 블로거분들이 사용하는 북클럽 스킨을 기준으로, 포스팅(글) 제목의 배경이 되는 부분의 높이를 변경하는 방법에 대해 알아보겠습니다.
먼저 포스팅 글 제목의 배경은 북클럽 스킨 기준 포스팅에서 사용한 썸네일(대표이미지)로 초기 세팅되어 있습니다. 포스팅 제목의 가독성을 올리기 위해서 포스팅 제목의 배경을 바꾸는 3가지 방법은 아래 이전의 포스팅을 참고하시면 됩니다.
(2) 티스토리 포스팅 제목 배경을 특정 이미지로 바꾸기
(3) 티스토리 포스팅 제목 배경을 한 가지 색깔로 바꾸기
아래에서는 포스팅 제목의 배경 높이를 조절하고, 배경 높이 조절로 인해서 비뚤어진 제목의 위치를 변경하고, 포스팅과의 여백조절까지 한번에 알아보겠습니다.
포스팅 제목의 배경 높이 조절하기
포스팅 제목의 배경이 차지하는 높이는 스킨편집 메뉴의 CSS 탭에서 가능합니다.
1. 블로그 관리의 꾸미기> 스킨편집 > html 편집으로 들어갑니다.
| 블로그 관리 메뉴의 꾸미기 >스킨 편집 클릭 |
오른쪽 상단의 html 편집 클릭 |
 |
 |
2. CSS탭으로 이동하여 ". post-cover"를 검색합니다.
| CSS 탭에서 Ctrl-F를 누른 후 ".post-cover" 를 검색합니다. 검색 시 왼쪽의 아래 화살표를 눌러서 코드를 찾음. |
 |
3. "height" 를 조절하여 적당한 높이로 설정합니다.
기본 세팅 되어 있는 height: 340px 숫자 부분을 조절하여 배경이 차지하는 높이를 조절할 수 있습니다.
| height | 높이 조절 결과 |
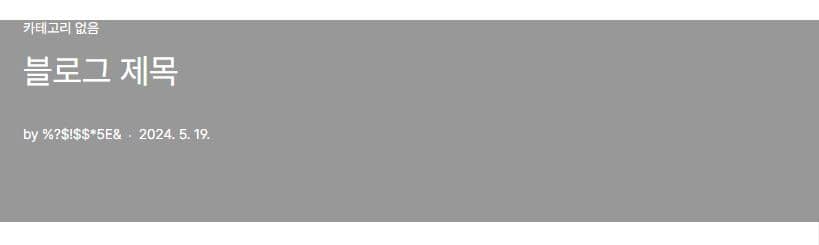
| 340px |  |
| 250px |  |
| 200px |  |
포스팅 제목의 높이를 변경하고, 오른쪽 상단의 적용 + 왼쪽 상단의 미리 보기를 클릭하시면 변경된 포스팅 제목의 배경 높이를 바로 확인하실 수 있습니다.
포스팅 제목 배경 안의 글자(제목) 위치 변경하기
제목이 차지하는 배경의 높이를 좁게 설정하면 제목이 나타내는 위치가 상단으로 올라가서 배경 내에서의 글자가 나타나는 위치를 변경할 필요가 있습니다.
위의 예에서 높이를 200px로 조절한 경우에 포스팅의 제목이 상단으로 쏠려서 이것을 다시 가운데로 위치를 변경하는 방법에 대해 설명하겠습니다.
1. CSS 탭에서 ".post-cover .inner"를 검색합니다.
| CSS 탭에서 Ctrl-F 키를 누른 후 ".post-cover"를 검색합니다. 검색 후 오른쪽의 아래 버튼을 눌러서 다음 코드와 동일한 코드를 찾으시면 됩니다. |
 |
2. padding-bottom의 숫자를 변경하여 위치를 조정합니다.
코드의 제일 아래쪽에 있는 padding-bottom의 78px 부분의 숫자를 변경하여 글자의 위치를 변경하실 수 있습니다. 여기서 "padding-bottom"은 제목 배경의 제일 아랫부분과 날짜가 나오는 글자 사이의 길이라고 생각하시면 됩니다.
따라서 숫자가 작을 수록 글자의 위치가 아래로 이동하고, 숫자가 커질수록 글자의 위치가 위로 이동합니다.
| padding-bottom: 45px로 변경한 예시 |
 |
포스팅 제목의 배경과 글 시작 부분 사이 여백 조절하기
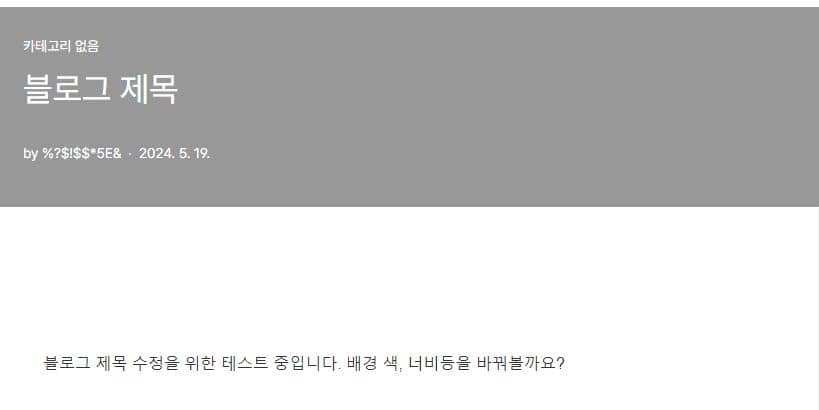
배경 안에서 글자의 위치까지 변경하고 나면 또 하나 조절할 것이 생깁니다. 기본으로 세팅되어 있던 배경의 너비가 넓어서 이를 줄이고 나면 배경과 포스팅이 시작되는 부분 사이의 여백이 많이 생깁니다.

이렇게 포스팅 제목과 본문 사이의 거리가 너무 넓어 이 사이를 좁히는 방법을 설명하겠습니다.
1. CSS 탭에서 "#tt-body-page #container"를 검색합니다.
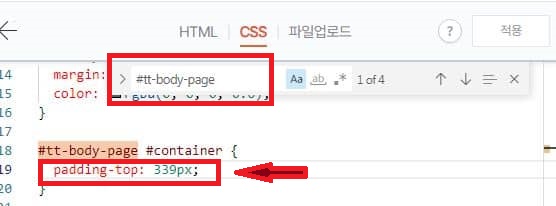
| CSS 탭에서 Ctrl-F 키를 누른 후 "#tt-body-page"를 검색합니다. 검색 후 오른쪽의 아래 버튼을 눌러서 다음 코드와 동일한 코드를 찾으시면 됩니다. |
 |
2. "padding-top"을 변경하여 여백의 높이를 조절합니다.
코드의 "padding-top:339px"의 숫자 부분을 변경하여 여백의 높이를 조절하시면 됩니다. 여기서 "padding-top"이라는 것은 포스팅의 시작부분과 제목의 배경의 제일 아랫부분 사이의 길이라고 생각하시면 됩니다.
따라서 padding-top으로 지정되는 숫자가 작을수록 여백이 좁아지고, 숫자가 커질수록 여백은 커집니다.
| padding-top | 예시 |
| 250px |  |
| 200px |  |
여백을 조절해보시면서 가독성이 가장 좋은 여백의 길이를 지정하시면 됩니다.
마무리
블로그 운영에서 가장 중요한 것은 뭐뭐니해도 글을 작성하는 것입니다. 그런데 옛말에 "보기 좋은 떡이 먹기도 좋다"라는 말이 있습니다. 블로그의 세팅을 조금만 신경 쓰시면 블로그 내용을 보다 빛나게 해줄수 있을 것 같습니다.
포스팅 제목의 배경 색상, 투명도, 이미지 넣기 등 다양한 변경 방법은 이전의 포스팅을 참고하시면 됩니다.
2024.05.25 - [분류 전체보기] - 티스토리 포스팅 제목 배경 어둡게 바꾸기
티스토리 포스팅 제목 배경 어둡게 바꾸기
티스토리에서 포스팅을 했을 때 포스팅 제목의 배경이 썸네일(대표이미지)로 기본적으로 세팅돼서 글 제목의 가독성이 떨어집니다. 이럴 때 포스팅 제목의 배경을 변경하여 포스팅 제목 가
bloginfo.gao-ri.com
2024.05.25 - [분류 전체보기] - 티스토리 포스팅 제목 배경에 특정 이미지 넣어 바꾸기
티스토리 포스팅 제목 배경에 특정 이미지 넣어 바꾸기
티스토리에서 포스팅을 하면 포스팅 제목 배경으로 해당 포스팅의 썸네일(대표이미지)이 지정되는데, 썸네일의 명도나 형태에 따라 제목의 가독성이 떨어지기도 합니다. 그래서 포스팅 제목
bloginfo.gao-ri.com
2024.05.25 - [분류 전체보기] - 티스토리 포스팅 제목 배경 색깔로 지정하기(제목 가독성 올리기)
티스토리 포스팅 제목 배경 색깔로 지정하기(제목 가독성 올리기)
티스토리 기본 세팅 상태에서 글을 작성하면 포스팅의 제목 배경으로 해당 포스팅 대표사진인 썸네일이 나오기 때문에 제목의 가독성이 떨어지게 되기도 합니다. 그래서 포스팅 제목의 배
bloginfo.gao-ri.com