티스토리에서 포스팅을 했을 때 포스팅 제목의 배경이 썸네일(대표이미지)로 기본적으로 세팅돼서 글 제목의 가독성이 떨어집니다.

이럴 때 포스팅 제목의 배경을 변경하여 포스팅 제목 가독성을 향상하는 방법은 3가지가 있습니다.
1. 포스팅 제목 배경 투명도를 조절하여 어둡게 하기
2. 포스팅 제목 배경으로 특정 이미지를 설정하기
3. 포스팅 제목 배경으로 가독성을 올릴 수 있는 원색으로 지정하기
오늘은 이 세가지 방법 중에 첫 번째 방법인 포스팅 제목 배경 명도를 조절하는 방법과 배경을 흐릿하게(블러처리) 만드는 방법에 대해 자세히 설명해 보도록 하겠습니다.
포스팅 제목 배경을 어둡게 만들기
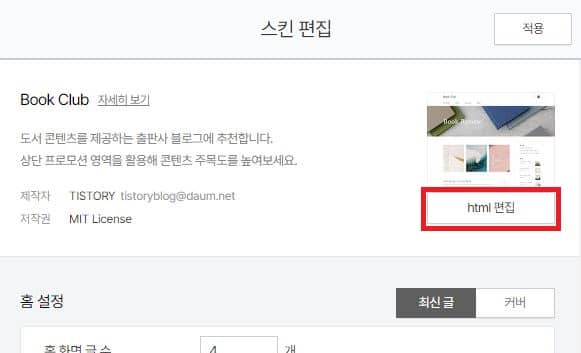
1. 꾸미기>스킨편집 > html 편집으로 들어갑니다.
| 블로그 관리 메뉴의 꾸미기 > 스킨편집 클릭 |
오른쪽 상단의 html 편집 클릭 |
 |
 |
2. CSS 탭으로 이동하여, ". post-cover:before"를 검색합니다.
| CSS 탭을 클릭합니다. | 편집창에 커서를 두고 Ctrl-F를 눌러 " |
 |
 |
3. ".post-cover:before"의 background-color의 투명도 부분을 조절합니다.
| .post-cover:before 의 아래 코드를 찾습니다. | 투명도를 조절합니다. |
 |
background-color: rgba(0,0,0,0.25)의 제일 마지막 0.25의 값을 조절하면 배경의 투명도를 조절할 수 있습니다. |
투명도는 0에서 1 사이의 값으로 지정하시면 되는데, 0에 가까울수록 투명하고, 1에 가까울 수록 불투명해집니다. 따라서 투명도를 적당히 조절해보면서 본인이 원하는 정도로 조절하시면 됩니다.
| 투명도 | 적용예 |
| 투명도 0.25 |  |
| 투명도 0.75 |  |
| 투명도 1 |  |
스킨 변경사항을 미리보기
스킨 편집에서 html 편집에서 변경되는 사항을 적용하여 왼쪽 화면에서 미리 보기를 하려면 코드를 변경하신 후에 적용버튼과 미리 보기 버튼을 눌르시면 됩니다.
1. 미리보기 화면을 글로 변경하기
처음 스킨 편집에 들어가면 왼쪽 미리보기 화면이 "홈"으로 설정되어 있어, 포스팅된 글 목록이 보입니다. 블로그 글 제목 변경 사항을 바로 확인하기 위해서는 미리보기 화면을 "글"상태로 변경해주어야 합니다.
| 스킨 편집에 들어간 후 왼쪽 상단이 홈으로 설정되어 있음 | 미리 보기 화면을 "글"로 변경함 |
 |
 |
2. 코드 변경 후 적용과 미리보기 클릭하기
배경을 어둡게 하기 위해 투명도를 조절해 가면서 바로바로 적용 상태를 확인해 보기 위해서는 코드 변경 후에 적용버튼을 누르고, 왼쪽의 미리보기 버튼을 클릭하시면 바로 적용 상태를 확인할 수 있습니다.

포스팅 제목 배경 흐릿하게(블러) 처리하기
포스팅 제목의 배경의 투명도를 조절한 후에 배경 화면을 좀 더 흐릿하게 만드는 효과를 추가하고 싶다면, 위 코드에서 background-color의 아래쪽에 "backdrop-filter:blur(30px)"를 추가하시면 됩니다. 여기에서 px 앞에 있는 숫자는 원하는 정도만큼 조절해 보시면 되는 데 숫자가 커질수록 배경의 흐릿한 정도가 증가됩니다.
| 블러처리 코드 추가한 경우 | 블러처리가 적용된 후 |
 |
 |
마무리
티스토리를 처음 시작하고 글을 작성하다 보면 초기 세팅이 글의 가독성과 전문성을 떨어뜨리는 경우가 있습니다. 포스팅 제목의 배경 같은 경우에 썸네일로 투명도가 높거나, 글자가 많이 노출되는 이미지를 사용하는 경우에는 포스팅 제목의 가독성이 급격히 떨어지는 경우가 발생합니다.
이럴 때 블로그 포스팅 제목의 배경의 투명도를 조절하여서 글 제목의 가독성을 높이는 것은 글의 신뢰감 향상에도 도움이 되니 적절하게 잘 사용해 보시기 바랍니다.
포스팅 글 배경을 변경하는 나머지 방법에 대해서는 다음 포스팅에서 알아보도록 하겠습니다.