반응형

티스토리 블로그를 운영하다 보면 사소하지만 거슬리는 부분이 썸네일이 정사각형이 아니고 일부가 잘려서 노출되는 경우가 있습니다. 오늘은 티스토리 블로그 운영할 때 잘려서 나오는 썸네일을 정사각형으로 모두 노출되도록 하는 하는 방법 중 간단히 해결할 방법을 알려드리겠습니다.
반응형
썸네일 노출
티스토리에 글을 쓰고 노출된 글 목록을 보면 아래 사진처럼 썸네일이 가로가 좁고 세로가 긴 형태로 노출돼서 썸네일 전체 이미지가 다 노출이 안 되는 경우가 있습니다.

썸네일은 직관적으로 포스팅을 나타낼 수 있는 용도로 사용되는데, 이렇게 잘려서 나오는 경우에는 글자가 다 노출이 안될 수도 있고, 블로그 자체의 전문성이 떨어져 보이기 때문에 가급적 수정해 주는 것이 블로그 신뢰성을 높이는 데 중요합니다.
썸네일 정사각형으로 바꾸기
우선은 썸네일로 사용되는 이미지는 미리캔버스 등을 통해 정사각형 이미지로 만들어 두고, 꾸미기 스킨 편집을 통해 노출되는 썸네일을 정사각형 모양으로 바꾸어 주면 됩니다.
1 단계 : 꾸미기의 스킨 편집으로 들어가서 Html 편집을 클릭합니다.
| 1. 꾸미기> 스킨편집 클릭 | 2. 오른쪽 스킨편집 > html 편집 클릭 |
 |
 |
2단계 : html 에서 노출되는 썸네일을 정사각으로 변경
 |
1. html 클릭 2. 코드가 있는 부분에서 "Ctrl-F" 를 눌러서, 3." s_article_rep_thumbnail"을 찾음 4. C230x300 으로 되어 있는 부분을 변경 |
 |
5. C300x300 으로 변경 다른 사이즈를 원하시면 다른 사이즈로 변경하시면 됩니다. 변경 후에는 반드시 적용 버튼을 클릭!!! |
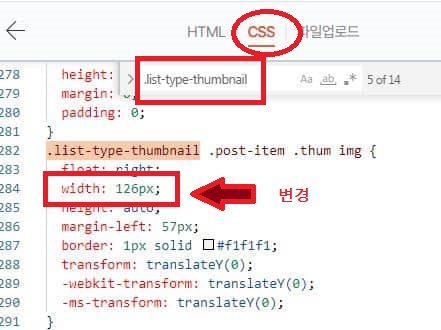
3단계 : CSS에서 썸네일 너비를 변경
 |
1. CSS 클릭 2. 코드가 있는 부분에서 "Ctrl-F" 를 눌러서, 3." .list-type-thumbnail"을 찾음 4. width: 126 px 부분을 변경 |
 |
5. width: 200 px 로 변경하고, 변경 후에는 반드시 적용 버튼을 클릭!! |
4단계 : 변경된 썸네일 확인
Html과 CSS를 모두 변경하고 난 후 왼쪽의 목록 부분을 확인하시면 썸네일이 정사각으로 노출되는 것을 확인하실 수 있습니다.

마무리
이상 티스토리 블로그를 운영할 때 사소하지만 중요한 썸네일 크기를 조정하는 방법을 알아보았습니다. 신경 쓰이는 부분을 쉽게 수정하셔서 신뢰도 있는 블로그를 운영하시는데 도움이 되길 바랍니다.
반응형