최근에는 브랜딩을 위해 자신만의 블로그나 웹사이트를 만들어서 운영하고 있는 사람들이 많아지면서, 자신의 블로그나 웹사이트에 대한 인지도를 높이는 것이 더욱더 중요해지고 있습니다.
오늘 포스팅에서는 자신의 블로그를 보다 신뢰감과 전문성이 있어 보이게 만들어줄 수 있는 "파비콘"을 만들어서 설정하는 방법에 대해서 자세히 설명해 보겠습니다.

파비콘이란?
파비콘(favicon)은 웹사이트를 상징하는 소형 아이콘을 의미하며, 일반적으로는 웹 브라우저 상단의 탭에 표시됩니다. 파비콘이란? "즐겨찾기 아이콘"의 줄임말로, 웹페이지나 웹사이트를 대표하는 역할을 합니다.
따라서 파비콘은 웹사이트를 시각적으로 인지하는 데 도움을 줘서 브랜드 인지도 향상에 기여하고, 사용자가 웹페이지에서 결과검색을 확인할 때 브라우저 목록에서 쉽게 인지할 수 있도록 도와주는 역할을 합니다.
파비콘으로 설정할 수 있는 이미지의 크기는 16x16, 32x31, 48x48 등 다양한 크기로 제작될 수 있고, 파일의 확장자로는. png, .gif, .ico 등 다양하게 적용할 수 있습니다.
여기서 알려드릴 티스토리에서 파비콘 적용에 사용될 이미지 파일은 확장자 .ico 에 크기가 100KB 이하의 파일을 사용해야 합니다.
파비콘 사용의 장점
파비콘(favicon)은 웹사이트의 브랜드 인지도를 높일뿐 아니라 가독성을 향상하는 역할을 하기 때문에 궁극적으로는 SEO에 긍정적인 영향을 미칠 수 있습니다.
왜냐하면 자신의 블로그나 웹페이지에 파비콘을 사용하면 사용자가 시각적으로 해당 블로그나 웹페이지를 쉽게 기억할 수 있도로 도와주고, 또한 검색 결과가 눈에 띄도록 하여 사용자의 관심을 끌게 되어 결국 트래픽을 유도하게 할 수 있습니다.
신뢰성과 전문성 향상
파비콘을 사용하면 블로그의 신뢰성과 전문성이 높아보이는 효과가 나타납니다. 또한 파비콘은 웹사이트 품질을 나타내는 지표 중에 하나로 간주되고, 파비콘이 있는 웹사이트가 없는 웹사이트보다는 보다 신뢰도가 높은 사이트로 평가받을 수 있습니다.
클릭률(CTR) 증가
파비콘은 검색 결과들 중에 사용자의 눈에 더 빨리 많이 띄는 효과로 클릭률(CTR)을 높이는데 기여할 수 있습니다. 왜냐하면 파비콘이 있는 사이트는 없는 사이트에 비해 브랜드 인식과 가독성을 높여서 사용자의 관심을 끌기 때문입니다.
티스토리에서 파비콘 설정방법
티스토리에서 파비콘 설정을 하지 않으면 티스토리의 로고(파비콘)가 홈페이지 상단 탭에 표시가 됩니다. 이렇게 티스토리 파비콘이 나타나 있으면, 하위 도메인을 사용하더라도 티스토리 블로그임이 드러날 수밖에 없습니다.
| 파비콘 적용 전 |
 |
이렇게 티스토리의 파비콘이 나타나는 것 대신 자신의 블로그(홈페이지)의 이미지를 드러낼 수 있고 사용자들에게 자신의 블로그를 홍보할 수 있는 대표이미지를 파비콘으로 만들어서 노출시키면 보다 전문적이고 신뢰감 있는 블로그 운영을 하실 수 있습니다.
아래의 과정을 차례로 따라하시면 쉽게 자신의 블로그를 대표하는 파비콘을 생성하여 설정하실 수 있습니다.
1. 이미지 만들기
우선 티스토리 파비콘에 설정할 이미지 파일을 만들어야 합니다.
티스토리의 파비콘은 확장자 .ico 이어야 하고 용량이 100KB 이하이어야 합니다. 그래서 일반적으로 많이 사용되고 있는 사진 파일의 확장자인. png,. jpeg,. gif 등은 작은 용량의. ico 파일로 변환하여 준비하여야 합니다.
자신의 로고 이미지를 만드는 사이트는 썸네일 작성등에 흔히 사용되고 있는 미리캔버스, 캔바 등의 사이트를 통해 자신의 파비콘 이미지를 생성하시거나, 포토샵 등에서 자신이 직접 찍은 사진 등을 활용하여 이미지 파일을 만드셔도 됩니다.
저는 손쉽게 자신의 블로그 컨셉을 설정하여 자동으로 파비콘뿐 아니라 페이스북, 유튜브 등의 로고 등으로 사용되는 이미지 파일을 한 번에 생성해 주는 해치풀 사이트를 이용하여 파비콘 파일을 만들었습니다.
해치풀(hatchful) 사이트에서 파일을 만드는 방법에 대한 자세한 사항을 아래 포스팅을 참조해 주세요.
2024.05.30 - [분류 전체보기] - 파비콘, 아이콘, 로고 이미지 한꺼번에 초간단 만들기(ft. 해치풀)
파비콘, 아이콘, 로고 이미지 한꺼번에 초간단 만들기(ft. 해치풀)
블로그를 작성하다보면 자신의 블로그를 대표할 수 있는 로고 이미지가 필요할 때가 있습니다. 보통 로고 등으로 사용되는 이미지는 포토샵 등의 프로그램을 사용하여 만들거나, 미리캔버스나
bloginfo.gao-ri.com
해치풀에서 만들어진 파일들 중 "favicon"은 32x32 사이즈이지만 확장자가. png 파일이기 때문에 이를 확장자. ico 파일로 변환해야 합니다. 파비콘이 작은 아이콘이라고 하더라도 너무 작은 사이즈를 사용하면 사진이 깨어지는 경우가 발생하므로 사진 사이즈는 32x32를 추천드립니다.
png 파일을 ico 파일로 변환하여(favicon.ico) 준비합니다.
파비콘 확장자. ico로 변환하러 가기!! 간단히 변환
2. 티스토리에서 파비콘 설정하기
티스토리 블로그 관리페이지의 블로그 > 파비콘 설정에 들어가시면 파비콘을 설정할 수 있습니다.
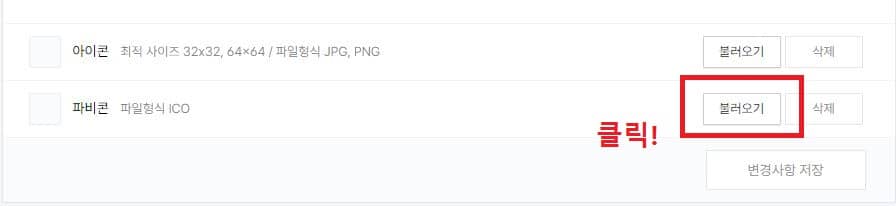
| 블로그관리 > 블로그 선택 | 파비콘의 "불러오기"를 클릭하여 위에서 확장자 .ico로 변환해둔 화일 입력 |
 |
 |
파비콘 파일을 입력한 후에 반드시 아래쪽 "변경사항 저장"을 클릭하셔서 반영하셔야 합니다. 반영후 자신의 블로그를 확인해 보시면 블로그 이름 옆에 파비콘이 떠 있는 것을 확인하실 수 있습니다.
| 파비콘을 적용후 웹페이지 상단 탭 모양 |
 |
마무리
단순 정보전달을 목적으로 하던지 자신만의 블랜딩을 목적으로 하던지 그 목적은 서로 달라도 블로그의 신뢰성을 높이기 위한 작은 노력으로 파비콘 설정은 고려해 볼 만합니다. 혹시라도 이런 부분에 관심이 있으셨다면 도움 되셨길 바랍니다.