자신의 블로그를 보다 신뢰성 있는 블로그로 만들어 주는 링크 연결하는 버튼을 클릭 몇 번으로 생성하는 방법에 대해 자세하게 설명드리겠습니다.

흔히 말하는 "링크 버튼"은 블로그에서 외부 다른 웹페이지(외부링크) 또는 자신의 블로그 내부에 다른 포스팅 페이지(내부링크)로 이동할 수 있는 링크를 시각적으로 보기 쉽게 만든 것으로, 블로그로의 유입이나 광고수익 향상 등에 다양하게 활용할 수 있습니다.
링크버튼은 버튼 이미지를 만드는 프로그램으로 버튼 이미지를 생성하여 링크를 연결하는 등의 방법도 있지만 오늘은 간단히 클릭 몇 번으로 버튼 이미지를 생성하고, 해당 버튼에 대한 코드를 생성하여 티스토리에서 활용할 수 있는 방법에 대해 자세히 설명해 보겠습니다.
자칫 코드가 나와서 어려워 보일수 있지만, 순서대로 따라만 하시면 오늘 블로그를 시작한 왕초보도 간단히 자신의 포스팅에 버튼을 추가하실 수 있습니다.
버튼 디자인 선택 & 코드 생성
링크버튼의 디자인과 코드 생성은 "버튼제너레이터" 사이트에서 간단히 얻을 수 있습니다.
1. 버튼 제너레이터 > 버튼 디자인 선택
버튼 제너레이터 사이트에서 홈 화면의 제일 왼쪽 메뉴에서 버튼 디자인을 선택합니다. 선택된 디자인은 모양, 글자체, 그러데이션을 고려하여 선택하고, 세부적으로 버튼 크기와 색상은 다음 단계에서 변경이 가능합니다.

2. 버튼 디자인 색상 변경
버튼 디자인을 선택하셨다면 다음 중간에서 버튼의 색상을 지정합니다. 보통 처음 선택한 디자인을 그대로 선택하시기도 하고 전반적인 색 분위기를 바꾸시기를 원하시면 버튼 아래쪽 색상칸들을 클릭하셔서 색상 변경이 가능합니다.

3. 버튼 안의 글자, 버튼 아웃라인 등 세부 모양 변경
버튼의 전체적인 색상을 변경하셨다면 제일 오른쪽 칸에서 버튼의 크기, 그림자 크기, 글자 크기와 폰트, 흐릿한 정도 등을 세부적으로 조정할 수 있습니다. 변경사항을 슬라이딩시키면 바로 중앙에 있는 버튼 모양에서 변경된 모양을 확인하실 수 있으시기 때문에 시각적으로 원하시는 모양을 변경하여 선택할 수 있습니다.
 |
텍스트 : 글자 크기조절과 글씨체(폰트) 조절 |
| 크기 : 링크버튼 박스의 가로와 세로 크기 조절 | |
| 국경 : 링크버튼 모서리 디자인과 테두리 크기 조절 | |
| 박스 새도우 : 링크버튼 박스의 그림자 효과 조절 | |
| 텍스트 그림자 : 글자의 그림자 효과 조절 |
4. 코드 생성
버튼 디자인 선택과 조정이 끝난 후에는 중간 라인에 있는 코드생성 버튼을 클릭하시면 오른쪽 칸에 버튼 디자인 세부선택란에 버튼의 코드가 생성됩니다.
 |
 |
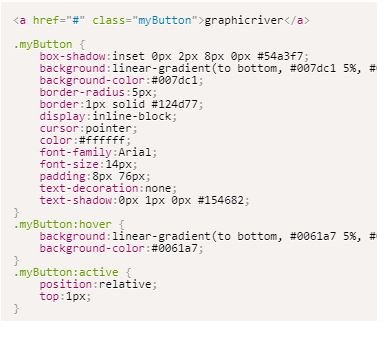
그럼 생성된 코드를 티스토리의 CSS와 서식으로 편집하시면 포스팅에 버튼을 넣을 수 있습니다.
위 코드는 파란색에 흰색 글씨를 가진 모양의 "myButton"이라는 이름을 가진 버튼이 생성된 것입니다.
티스토리 CSS 저장 & 서식 저장
코드 제너레이터에서 생성된 코드중 윗부분은 서식에 사용되는 코드이고 아랫부분은 스킨편집에서 CSS에 넣어주는 코드입니다.

1. CSS 코드 입력
블로그 관리 > 꾸미기 > 스킨편집 > Html 편집 > CSS로 들어가서 위 코드 중 (2) CSS 코드를 복사하여 CSS 탭의 가장 아랫부분에 붙여 넣어줍니다.
| 블로그관리 > 꾸미기 > 스킨편집 | 스킨편집> Html 편집 |
 |
 |
| CSS 탭을 선택하여 복사한 (2) 코드를 넣어줍니다. 코드는 CSS 코드 제일 아랫쪽에 붙여넣기!! |
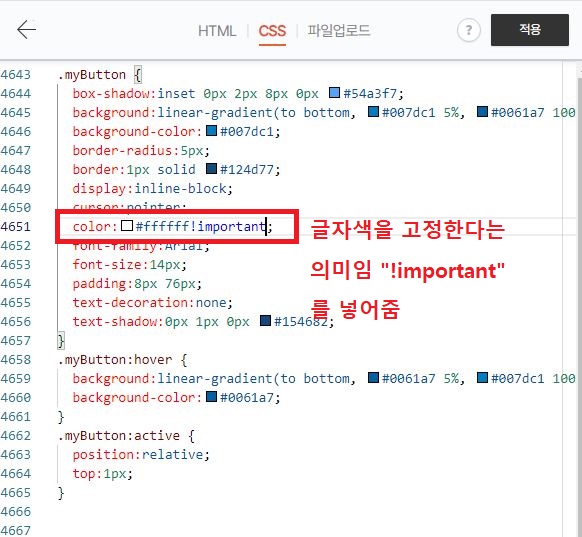
버튼 안 글자색이 원하는대로 나오지 않으면 color를 수정 마지막 f와 ; 사이에 "!important"를 넣어줍니다. |
 |
 |
 |
 |
CSS 코드에 그대로 코드를 붙여넣기를 한 경우에, 버튼을 생성해보았을 때 간혹 버튼 안의 글자색이 기존의 "흰색"이 아닌 색으로 나타나게 되는 경우가 발생하는데, 만약 버튼 안의 글자 색이 변경되어 보이면 CSS 코드에서 글자색 부분인 " color" 라인에서 제일 끝에 있는 "f"와 ";" 사이에 "!important"를 넣어서 변경해주면 해결됩니다.
CSS 코드를 작성한 후에는 반드시 상단 오른쪽의 "적용"을 클릭하셔서 변경된 사항을 반영하셔야 됩니다.
2. 티스토리 서식 작성
내가 만든 "myButton"을 생성하는 코드를 CSS에 넣은 후에 글에 편리하게 사용하게 위해 서식에 넣어보도로 ㄱ하겠습니다.
티스토리에서 버튼을 사용하고 싶을 때 적어 넣는 코드가 위의 (1) 코드인데, 글 작성할 때마다 해당 코드를 붙여 넣기를 해서 사용하긴 너무 불편해서 해당 코드를 서식으로 작성하셔서 활용하시면 편리합니다.
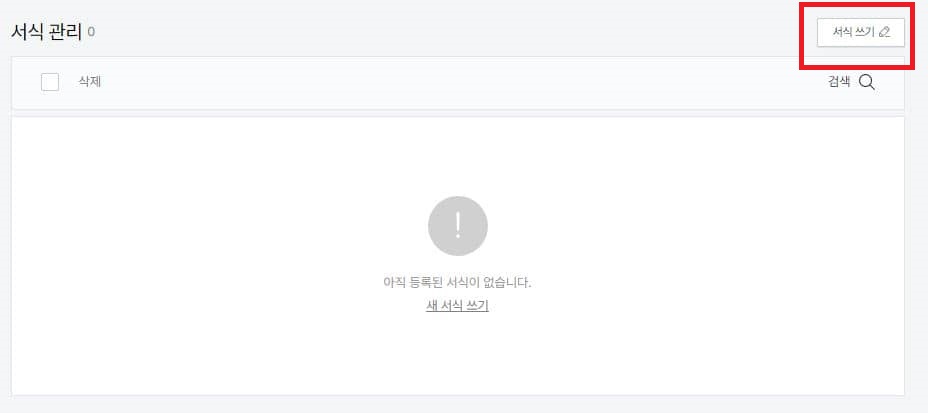
티스토리 서식 작성을 위해서는 블로그 관리> 콘텐츠> 서식관리 > 서식쓰기 메뉴를 사용하시면 됩니다.
| 블로그관리> 콘텐츠 > 서식관리 | 서식 쓰기를 클릭합니다. |
 |
 |
| 사용할 버튼 이름을 글제목으로 지정 -> 작성모드를 HTML로 변경 |
 |
| 버튼 코드 중 (1) 서식용 코드를 복사하여 첫줄에 붙여줍니다. | 버튼이 중앙에 정렬되기를 원하시면 코드 앞과 뒤에 각각 <center> 과 </center>을 넣어줍니다. |
 |
 |
뒷부분 코드가 다른 것은 한번 저장후에 다시 들어가 보시면 글자크기가 반영되어서 변경되어 있습니다. 서식 코드의 변경없이 버튼을 생성하시면 원하실 때마다 글자 정렬 바꾸는 방법과 똑같이 바꿔서 쓰시면 됩니다.
여기까지 하시고 발행하시면 버튼서식이 하나 완성된 것을 확인하실 수 있습니다.

티스토리 글작성 시 버튼생성 방법
버튼을 만들기 위한 코드를 생성해서 CSS코드와 서식까지 만들어 둔 후 그럼 이 버튼을 어떻게 글을 쓸때 활용할 수 있을까요? 글쓰기 과정에서 버튼을 불러 쓰는 방법을 설명해 보겠습니다.
기본 모드로 글을 쓰다가 버튼을 넣을 곳에서 서식쓰기에서 이미 작성해 둔 버튼을 불러옵니다.
| 메뉴의 점세개를 클릭하셔서 "서식"을 클릭합니다. | 작성해둔 버튼을 클릭합니다. |
 |
 |
이렇게 버튼 서식을 불러온 후 해당 버튼에 링크를 연결하고, 버튼 안에 있는 글자를 변경하면 원하는 버튼이 생성되는 것입니다.
연결링크와 버튼 안의 글자를 변경하는 것은 작성모드에 따라 두가지 방법이 있습니다.
(1) 기본모드에서 변경하는 방법
기본모드에서 버튼 서식을 불러온 후 생성된 글자를 일반적인 그 수정하듯이 수정한 후, 상단의 링크 연결 메뉴를 이용하여 이미지나 텍스트에 링크를 넣듯이 동일한 방법으로 이동할 주소로 링크를 걸어주면 됩니다.

(2) HTML 모드에서 변경하는 방법
작성모드를 HTML로 변경하여서 href="#"의 "#" 부분에 링크로 이동할 주소를 넣어주고, 현재 버튼 안에 있는 이름(graphicriver)이 적혀있는 자리에 버튼 안에 넣을 글자를 넣어줍니다.

이렇게 버튼이 만들어지셨다면 글을 작성하셔서 글 미리보기로 확인해 보셔도 되고, 아니면 새로운 테스트용 글을 발행 후(공개 또는 비공개) 정상적인 버튼이 잘 만들어진 것을 확인해 보실 수 있습니다.
| 파랑 버튼 하나를 만들었더니 빨강 버튼도 만들고 싶고, 노랑버튼도 만들고 싶고, 굵고 네모난 버튼도 만들고 싶으시다구요? 또다른 버튼을 만드는 방법은 다음 포스팅에서 자세히 다뤄 보겠습니다. |
마무리
글을 작성하고 글의 내용상 외부에 다른 홈페이지나 나의 다른 글로 이동할 수 있는 링크를 넣을 수 있습니다. 이럴때 시각적으로 끌림을 주는 버튼을 잘 활용하시면 글의 퀄리티도 높이고 블로그의 신뢰도도 올릴 수 있습니다.
그런데 버튼을 생성하는 과정이 복잡하고 어려워 쉽게 시도하지 못하는 분들은 버튼 제너레이터라는 프로그램을 이용해서 클릭 몇번으로 쉽게 링크버튼 생성이 가능하니 잘 활용해 보시기 바랍니다.